MUSIC VIDEO
Our music video is performance and narrative based, with the inclusion of some conceptual shots.
Performance - A combination of singing and dancing.
Narrative - A story that develops as the music video and song progress. This visually expresses the themes expressed.
Concept - Abstract shots that act as visual symbols for the motifs included in the video.
Some texts we used as references for our video were:
- Beyonce - If I Were a Boy
- Rihanna - We Found Love
- Miguel - Adorn
- Rihanna - Pour It Up
- FKA Twigz - Tw-ache
Genre
Our music video falls within the R&B genre, more specifically, the PBR&B genre. We recognised Andrew Goodwin's theory that in music videos, as well as the creation of an artist, there are common themes, styles and iconography that are related to each genre. This led is to follow a number of conventions that we found through our research, were ever present throughout the genre.
One theme that is common to the R&B, and more specifically PBR&B genre is that of love, relationships and heartbreak. We followed this common theme in our own music video. This was done through, not only the narrative which is an obvious relationship that falls apart, but also through the emotion shown through the performance side of the video. This is also shown in "Drunk in Love' by Beyonce and Jay Z where the intimacy of their relationship is clearly shown in the video. By including this theme in our video, our audience feel a sense of familiarity as this is what they are used to in the genre.
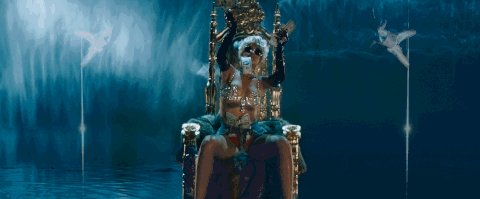
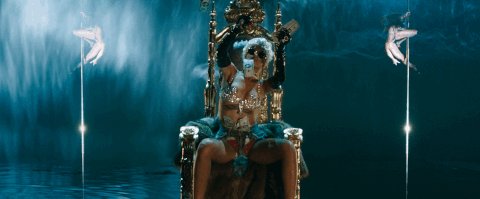
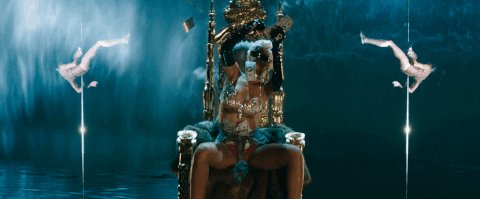
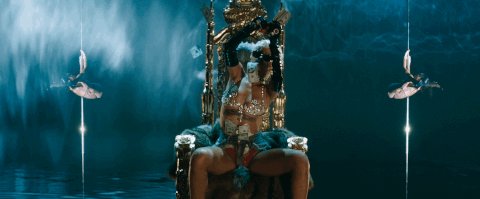
 Typically, in PBR&B music videos, the locations are very grand and signify wealth. This is the case in Rihanna - 'Pour It Up' shown to the right. We broke this convention in our video due to our plain and simplistic settings. In almost all of our performance shots we used a black or white background with very few props, relying on simple yet effective lighting. This was done in order to allow the audience to relate to Roza, not as an artist, but as a personality.
Typically, in PBR&B music videos, the locations are very grand and signify wealth. This is the case in Rihanna - 'Pour It Up' shown to the right. We broke this convention in our video due to our plain and simplistic settings. In almost all of our performance shots we used a black or white background with very few props, relying on simple yet effective lighting. This was done in order to allow the audience to relate to Roza, not as an artist, but as a personality.
FormOne theme that is common to the R&B, and more specifically PBR&B genre is that of love, relationships and heartbreak. We followed this common theme in our own music video. This was done through, not only the narrative which is an obvious relationship that falls apart, but also through the emotion shown through the performance side of the video. This is also shown in "Drunk in Love' by Beyonce and Jay Z where the intimacy of their relationship is clearly shown in the video. By including this theme in our video, our audience feel a sense of familiarity as this is what they are used to in the genre.
 |
| Beyonce - Drunk In Love |
 Typically, in PBR&B music videos, the locations are very grand and signify wealth. This is the case in Rihanna - 'Pour It Up' shown to the right. We broke this convention in our video due to our plain and simplistic settings. In almost all of our performance shots we used a black or white background with very few props, relying on simple yet effective lighting. This was done in order to allow the audience to relate to Roza, not as an artist, but as a personality.
Typically, in PBR&B music videos, the locations are very grand and signify wealth. This is the case in Rihanna - 'Pour It Up' shown to the right. We broke this convention in our video due to our plain and simplistic settings. In almost all of our performance shots we used a black or white background with very few props, relying on simple yet effective lighting. This was done in order to allow the audience to relate to Roza, not as an artist, but as a personality.
Goodwin claims that in the industry there is a need for a lot of close ups of the artist that act as visual hooks. We recognised the importance of these 'money shots' and used our most impressive close up as the performance bed for our video. This point is also brought up by Carol Vernallis who also highlights the importance this close up that is used frequently.
 |
| Beyonce wet look in 'If I Were A Boy' |
 |
| Our own wet look used in our video |
We took inspiration directly from another R&B video: Beyonce's 'If I Were A Boy.' As shown, we emulated this close up in our own video.
The editing style of music video was another convention that we followed in the construction of our video.
Vernallis also highlights the conventional use of camera movement in music videos. In our music video, camera movement is used as a means of increasing the intensity and speed. As shown to the right, it is used during an argument scene in the narrative part of the video. This further engages the audience, almost making them feel as though they are in the room with Roza and her boyfriend, witnessing the argument.
The video for 'Adorn' by Miguel inspired us to use this type of movement. It is shown below and adds another element of depth and movement to, what would be, a quite static shot, without this camera movement.
Lyrics, Music, Visuals
Goodwin identifies the link between lyrics, music and visuals in songs and music videos and recognises the way in which visuals can illustrate, amplify or even contradict the lyrics and music.
We used a visual narrative in our video which directly illustrate the meaning of the song. Through the lyrics it was understandable that Roza had gone through a tough relationship and our narrative expressed this. The emotion shown through our performance shots, as well as the visuals, such as fire, that symbolised these emotions, amplified the meaning of the lyrics and music.
One real life example of visuals being used to illustrate and amplify the lyrics of a song is 'Wrecking Ball' by Miley Cyrus, shown to the left. She describes herself as a metaphorical wrecking ball in the song, however, she says this while actually riding on a wrecking ball.
Intertextual References
As mentioned above we referenced a globally famous video - If I Were A Boy, but also had some other inspirations. Goodwin highlights the inclusion of intertextual references (to films, TV programmes, other videos and many other texts) in music videos.
Being an Urban UK artist, we made reference to 'Street Dance' - a UK dance film. We used this urban costume as inspiration for both our dancing shots and some performance shots.
We also took inspiration FKA Twigz - Tw-ache (below, right) through the idea of the type of dancing that we had in our music video (below, left). Using this text helped with the choreography of our dance piece and allowed us to brief our dancer on the style that we wanted her to take on.

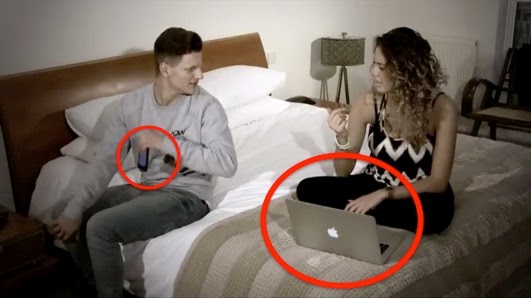
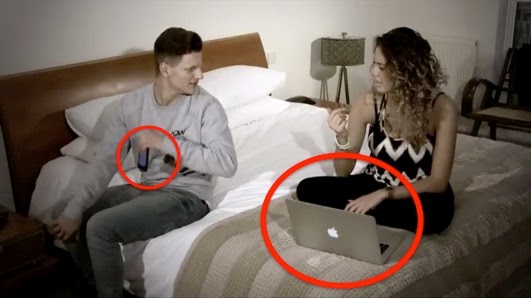
With our secondary audience between the ages of 16-29 we included things that they could relate to. We included a modern smartphone and laptop in our narrative and even more urban clothing. This meant that the 'real life' part of our video was relatable.
Representation
Goodwin identifies the link between lyrics, music and visuals in songs and music videos and recognises the way in which visuals can illustrate, amplify or even contradict the lyrics and music.
We used a visual narrative in our video which directly illustrate the meaning of the song. Through the lyrics it was understandable that Roza had gone through a tough relationship and our narrative expressed this. The emotion shown through our performance shots, as well as the visuals, such as fire, that symbolised these emotions, amplified the meaning of the lyrics and music.
One real life example of visuals being used to illustrate and amplify the lyrics of a song is 'Wrecking Ball' by Miley Cyrus, shown to the left. She describes herself as a metaphorical wrecking ball in the song, however, she says this while actually riding on a wrecking ball.
Intertextual References
As mentioned above we referenced a globally famous video - If I Were A Boy, but also had some other inspirations. Goodwin highlights the inclusion of intertextual references (to films, TV programmes, other videos and many other texts) in music videos.
Being an Urban UK artist, we made reference to 'Street Dance' - a UK dance film. We used this urban costume as inspiration for both our dancing shots and some performance shots.
We also took inspiration FKA Twigz - Tw-ache (below, right) through the idea of the type of dancing that we had in our music video (below, left). Using this text helped with the choreography of our dance piece and allowed us to brief our dancer on the style that we wanted her to take on.

With our secondary audience between the ages of 16-29 we included things that they could relate to. We included a modern smartphone and laptop in our narrative and even more urban clothing. This meant that the 'real life' part of our video was relatable.
Goodwin also identified the presence of a voyeuristic view of the female body in the industry. This is one convention that we used but also challenged.
The idea of our video was to show Roza in a 'sexy' but not sexualised manner. Through the costume and mannerisms we selected, we were able to show our artist's sex appeal, conforming to the needs of the industry.
However, throughout these shots there was no specific focus on any particular body part. Even our close ups were of Roza's face as opposed to her body. This, therefore, challenged the industry norm, as well as Goodwin's theory, since we removed the view of our artist's body as a sexual object. This shows were we challenged the industry norms.
This portrayal of a strong, independent, female artist who is shown as not at all sexualised would appeal to the female segment of our target audience who, in turn, may feel empowered by this way of portraying females.
ALBUM DIGIPAK
This voyeuristic approach to the female body was further challenged in our digipak, where it is common within the genre, again, for females to be shown as extremely sexualised.
Above are a number of album covers from our chosen genre. There is a common theme of showing off the female body. On all of the album covers the artists are wearing minimal clothing. In our own album cover we challenged this sexual approach and instead our artist wore a more modest outfit.
There are a number of conventions that an album cover must carry in order to carry out its true function. These are shown below, where I compared our album cover with 'My Everything' - Ariana Grande's album.
WEBSITE